Привязка гиперссылок позволяет создавать интерактивные элементы в веб-документах. Рассмотрим основные способы добавления ссылок на различные платформы.
Содержание
Способы создания гиперссылок
| Платформа | Метод привязки |
| HTML-документы | Тег <a> |
| Социальные сети | Встроенные редакторы |
| Текстовые редакторы | Меню "Вставка ссылки" |
| CMS (WordPress и др.) | Кнопка "Добавить ссылку" |
Привязка ссылки в HTML
- Откройте HTML-файл в текстовом редакторе
- Найдите текст или изображение для привязки
- Добавьте тег: <a href="URL">текст</a>
- Замените URL на нужный адрес
- Сохраните изменения
Пример кода:
- Для текста: <a href="https://example.com">Пример ссылки</a>
- Для изображения: <a href="https://example.com"><img src="image.jpg"></a>
Добавление ссылок в социальных сетях
| Платформа | Инструкция |
| Только в био или сторис (swipe up) | |
| Кнопка "Добавить ссылку" при создании поста | |
| Просто вставьте URL в текст | |
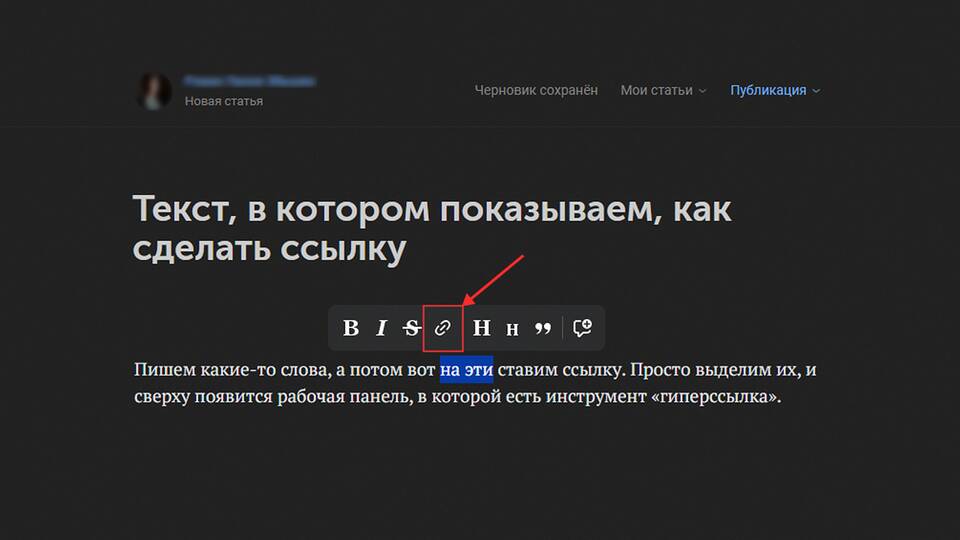
| ВКонтакте | Выделите текст → "Добавить ссылку" |
Параметры ссылок
- target="_blank" - открытие в новой вкладке
- rel="nofollow" - запрет индексации
- title="описание" - всплывающая подсказка
- class="имя" - стилевое оформление
Проверка работоспособности ссылок
- Наведите курсор на ссылку (должна появиться подсказка)
- Кликните правой кнопкой → "Открыть в новой вкладке"
- Проверьте адрес в строке браузера
- Убедитесь, что страница загружается корректно
- Проверьте на разных устройствах
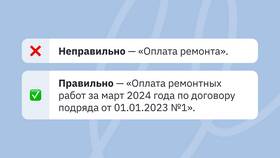
Рекомендация:
Для длинных URL используйте сервисы сокращения ссылок. Это улучшает читаемость и позволяет отслеживать клики. Всегда проверяйте работоспособность ссылок после публикации.
Правильно привязанные ссылки улучшают пользовательский опыт и помогают в продвижении контента.